タイトルにwbr要素を使ってカンマの後に改行を行ってもらうようにしました, Googleアナリティクスの実装をanalytics.jsからgtag.jsに移行しました
タイトルにwbr要素を使ってカンマの後に改行を行ってもらうようにしました
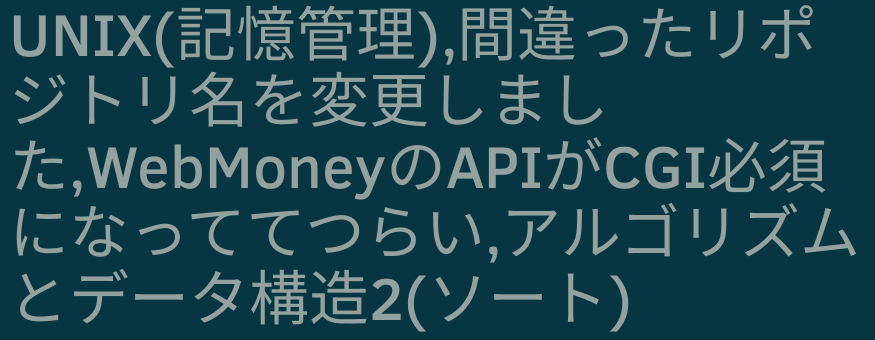
日記の一覧表示のタイトルの改行がよく以下のようになっていて気持ちが悪かった.

改行制御する文字は無いかなあとか, カンマの後にスペースを入れるとか, CJK以外の文字でも改行するようにするとか, カンマの後に全て改行を入れてしまうとか, ゼロ幅スペースを入れるとか, 考えました.
最終的に, wbr 要素という, ここで改行して良い要素というものを見つけて, これを使うことにしました. ゼロ幅スペースと違ってテキストのコピーに影響しないのでこちらの方が良さそうですね.
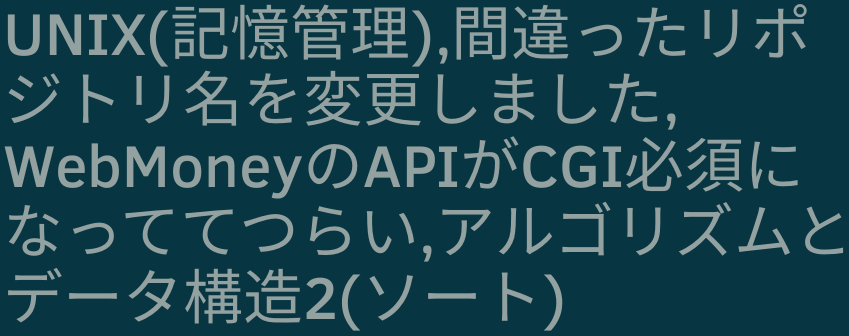
これを使うとなるべくカンマの後に改行されるようになって気持ちが良い.

Internet Explorerは実装していないようですが, どうせ画面幅に影響される動作なので, 一部動かなくても問題はないですね.
実装はフロントエンドでやるのが開発コストだけ考えれば楽そうでしたが, 初回表示に関わる部分ですし, ちょっとやる気を出してバックエンドでやることにしました.
Hakyllのtitleフィールドを取得して,
title_wbrという別のフィールドを用意して,
そこにHaskell側でカンマの後ろに<wbr>を入れたタイトルを入れることにしました.
実際の実装は以下のような感じです.
titleWbr = field "title_wbr"
(\item -> (\mTitle -> R.subRegex (R.mkRegex ",") (fromJust mTitle) ",<wbr>") <$>
getMetadataField (itemIdentifier item) "title")
こんな簡単な置換に正規表現を使う必要は本来はないと思いますが, 他の方法を考えるのが面倒だったので使ってしまいました.
最初はXMLに配慮して閉じタグは無くても<wbr />にしようかと思ったのですが,
HTMLで警告が出るのでやめました.
Googleアナリティクスの実装をanalytics.jsからgtag.jsに移行しました
別ファイルのスクリプトにGoogleアナリティクスの実行コードを埋め込むのをやめて, それぞれのHTMLに直接埋め込もうと思ってコードを取得しました.
そしたら, analytics.jsが消滅していてgtag.jsだけになってまいました.
知らないうちに移行がされてたんですね.
イベント周りで機能拡張がされてるようですね. しかし, この静的な日記では全くイベントを使っていないため, 特にメリットは無さそうです.
ただ, 旧バージョンを使う意味もないので移行しました.
 hatena-bookmark
hatena-bookmark